
- 목 차 -
1. 티스토리 서식 기능
2. HTML을 이용한 소제목 꾸미기
3. 서식과 HTML 소제목을 결합한 사용 예시
티스토리 블로그를 운영하다 보면 가독성을 높이고 싶다는 생각이 들죠. 하지만 기본 에디터에서 제공하는 기능은 뭔가 아쉽습니다. 좀 더 가독성 좋게 소제목을 꾸미고 싶고, 색상도 다르게 하고 싶어 집니다. 자주 사용하는 포스팅 형식을 저장해 놓고 반복적으로 꺼내 쓰면 편할 것 같다는 생각도 듭니다.
이 글을 통해 HTML을 이용해 소제목 꾸미는 법을 알 수 있습니다. 그리고 자주 사용하는 포맷을 서식으로 저장해서 쉽게 꺼내쓸 수 있는 방법도 함께 알아갈 수 있죠. 이 두 가지를 결합하면 포스팅이 한 층 간편해질겁니다.
1. 티스토리 서식 기능
티스토리 블로그 에디터에서는 '서식' 기능을 제공하고 있습니다. 자주 사용하는 포맷을 저장해 놓고, 쉽게 꺼내 쓸 수 있도록 해주는 기능이죠.
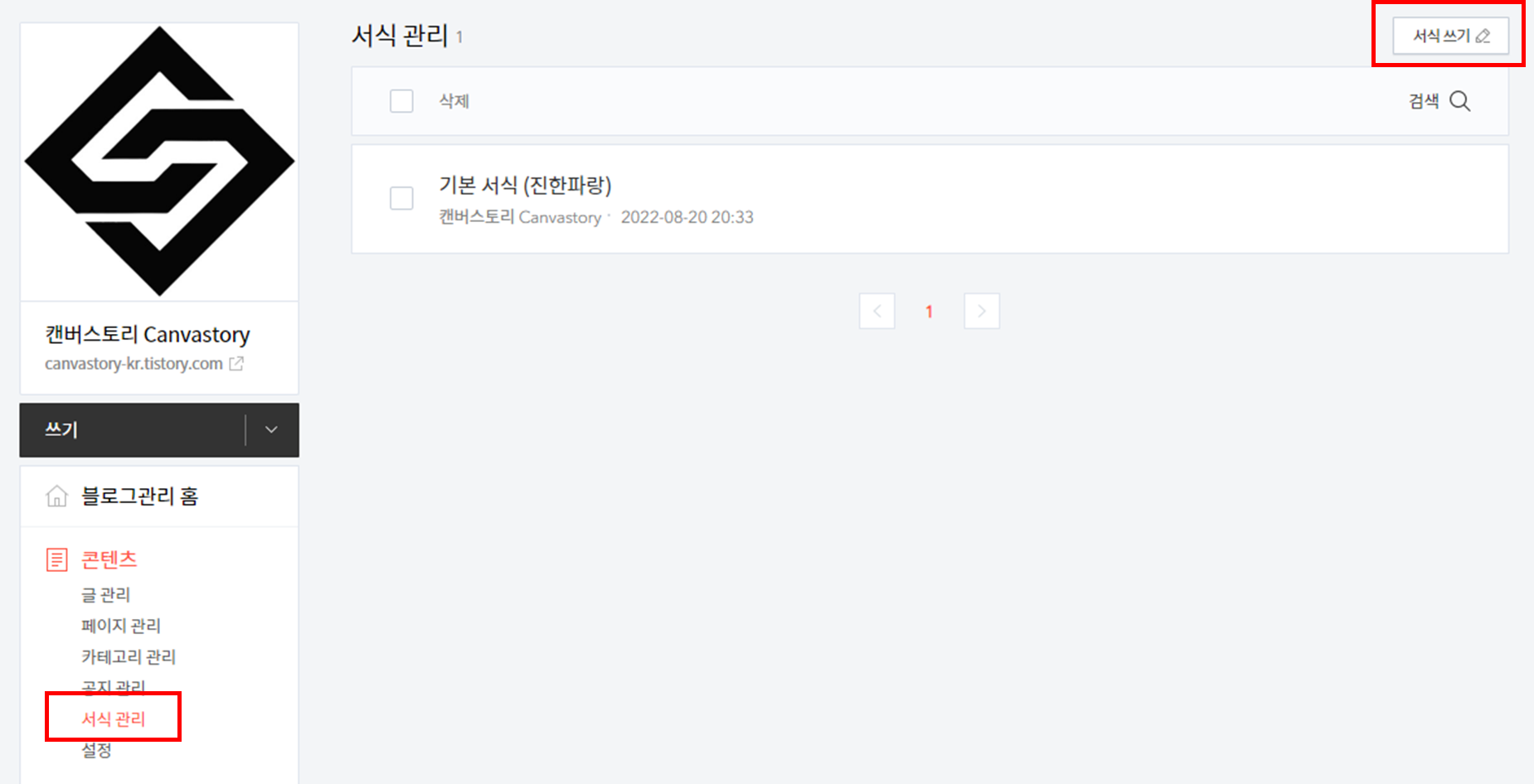
① 블로그 관리 페이지 - 서식 관리 - 서식쓰기

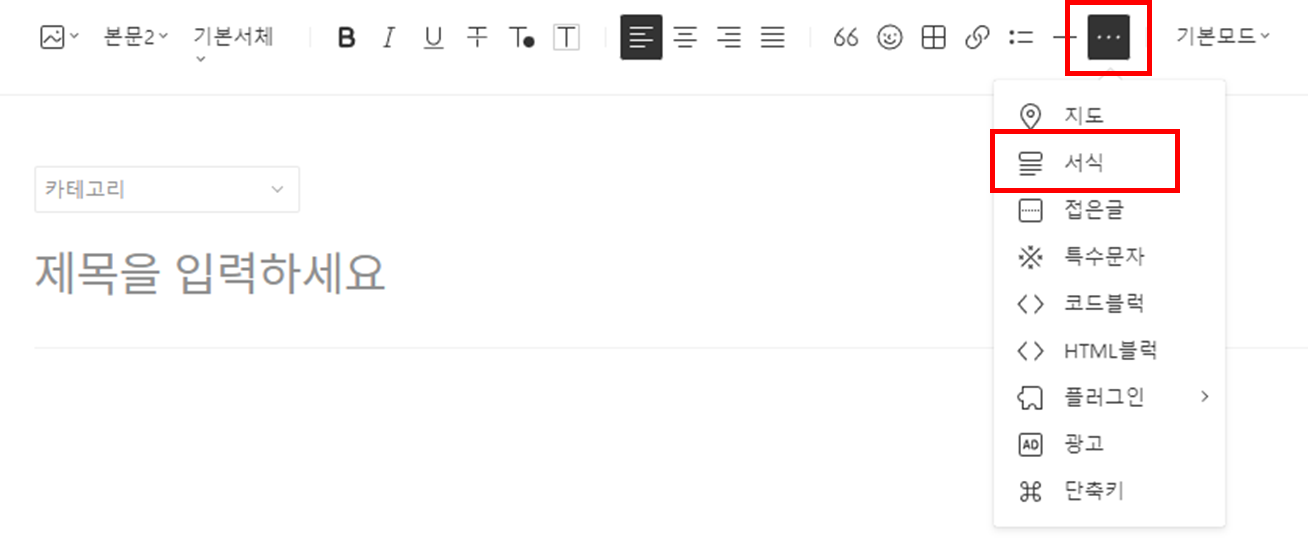
② 글쓰기 화면에서 서식 삽입

2. HTML을 이용한 소제목 꾸미기
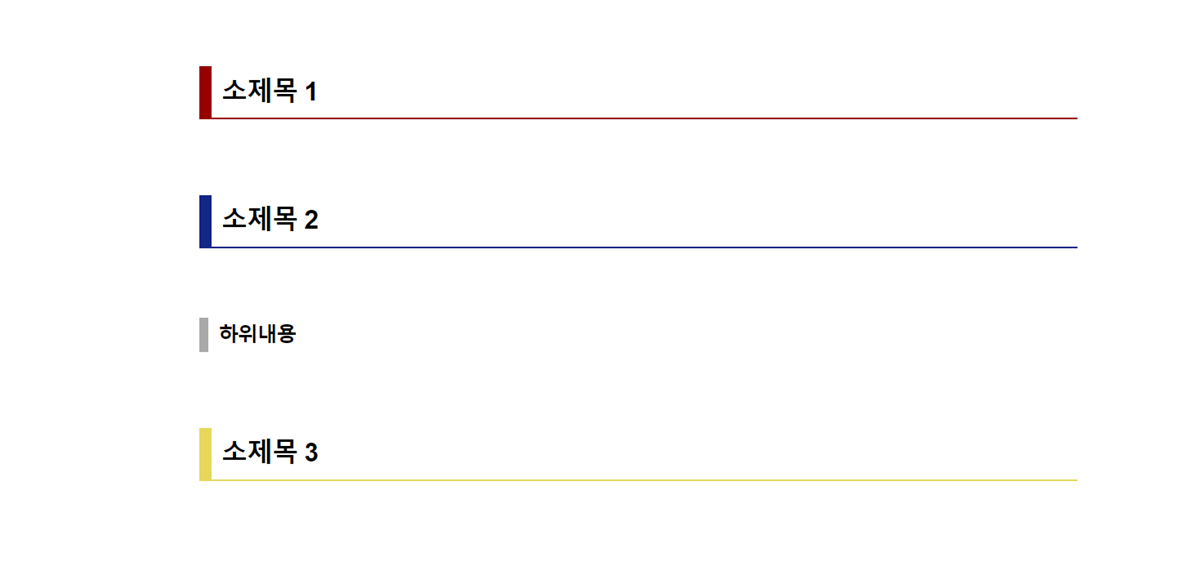
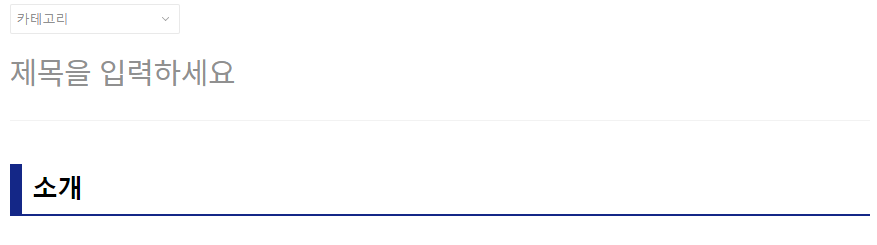
HTML을 이용하면 아래 이미지와 같은 소제목을 만들 수 있습니다. HTML 코드를 작성해야 하지만, 누구라도 쉽게 따라 할 수 있도록 알려드릴게요.

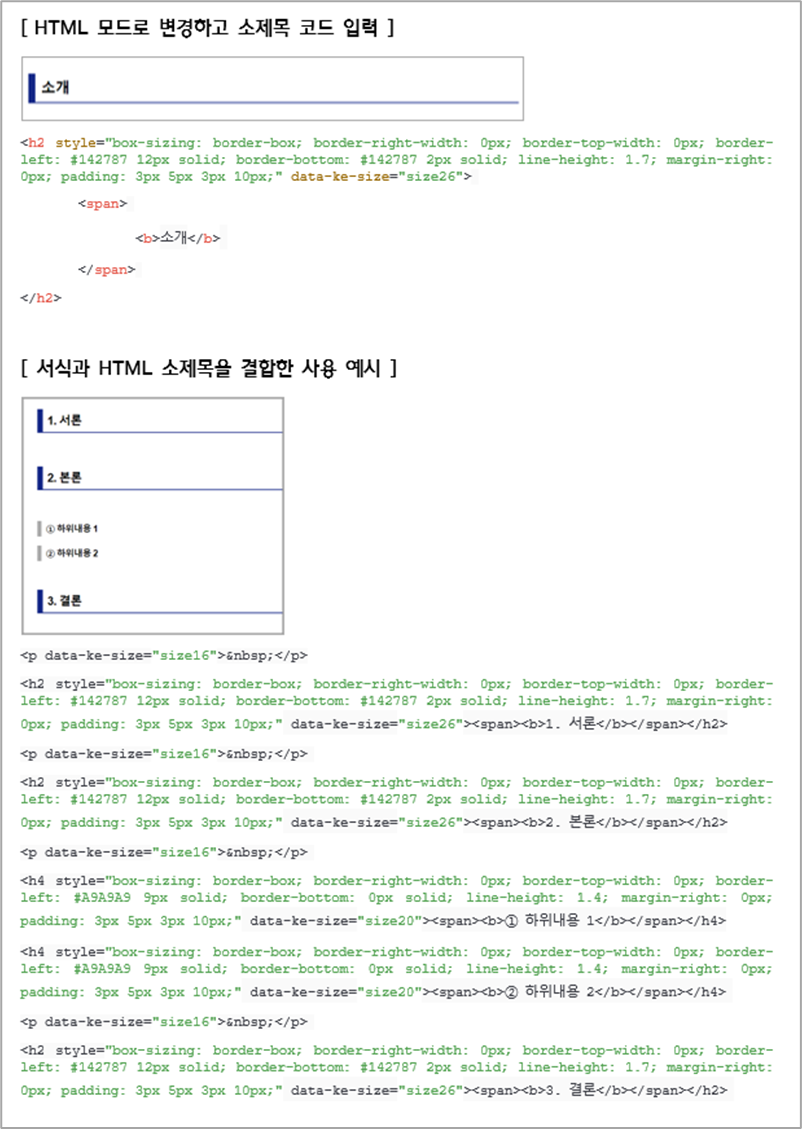
HTML 모드로 변경하고 소제목 코드 입력
※ 여기서 사용하는 코드는 글 하단 word 파일로 다운받으실 수 있습니다. 다운 받은 후 그대로 복사해서 사용하시면 돼요.
<h2 style="box-sizing: border-box; border-right-width: 0px; border-top-width: 0px; border-left: #142787 12px solid; border-bottom: #142787 2px solid; line-height: 1.7; margin-right: 0px; padding: 3px 5px 3px 10px;" data-ke-size="size26">
<span>
<b>소개</b>
</span>
</h2>기본모드에서 HTML 모드로 변경하고 소제목 코드를 입력해주세요. 코드를 입력한 후에 다시 기본모드로 돌아가서 소제목이 제대로 나오나 확인해주세요. 제대로 입력했다면 아래 이미지와 같은 소제목이 나타날 거예요.

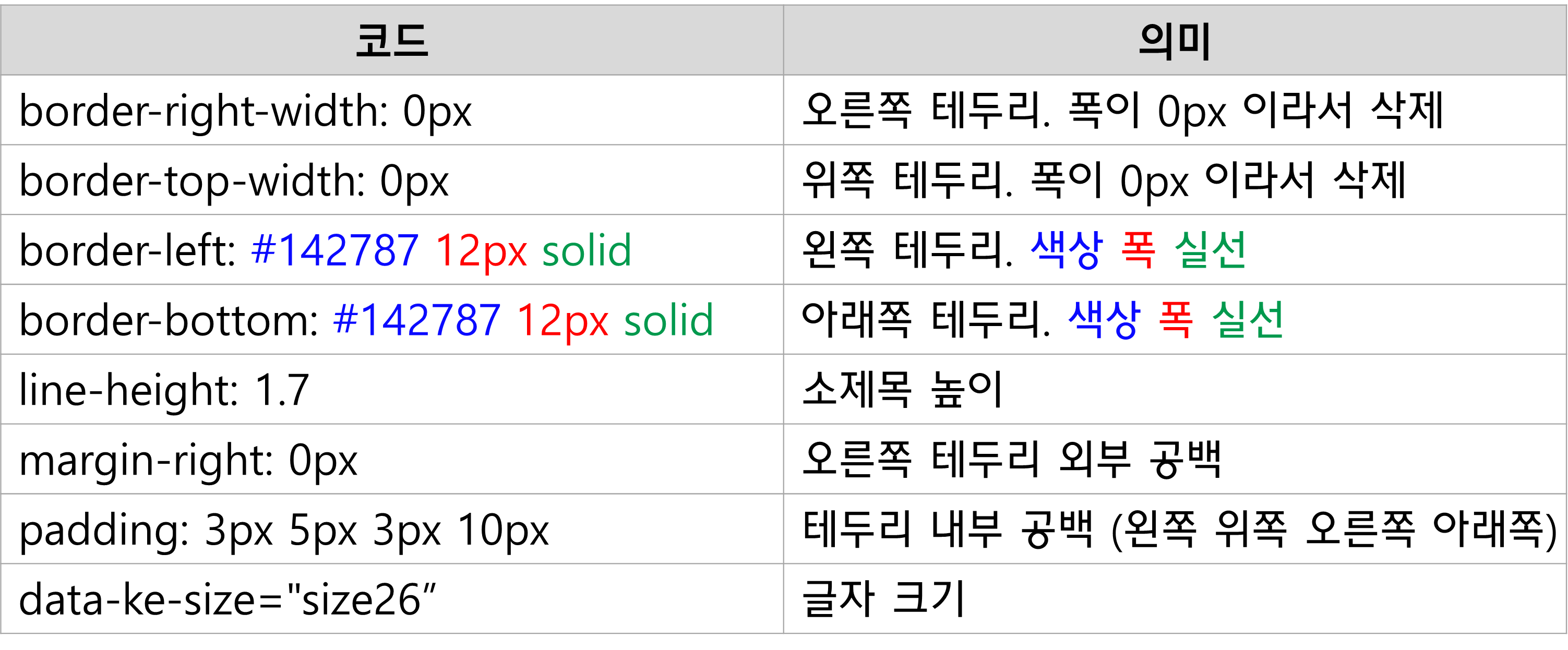
커스터마이징을 위한 코드 분석
앞서 알려드린 소제목 소스 코드를 그대로 사용해도 좋지만, 각자 취향이 다르시겠죠? 다른 색깔로 하고 싶다. 글자 크기가 좀 더 컸으면 좋겠다. 위에 테두리도 있으면 좋겠다. 아래 테두리도 없으면 좋겠다. 처럼요. 취향에 따라 필요한 부분을 수정해서 사용할 수 있도록 좀 더 자세히 알려드릴게요.

3. 서식과 HTML 소제목을 결합한 사용 예시
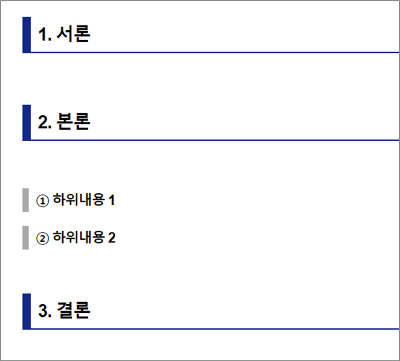
HTML 소제목 코드를 사용하여 포맷을 만들고, 이 포맷을 서식으로 저장해두면 언제든지 쉽게 꺼내 쓸 수 있습니다. HTML 소제목 코드를 여러 번 붙여 넣고 그 안에 들어갈 문구만 바꿔 적으면 아래 이미지와 같은 포맷을 만들 수 있어요. 이 글도 같은 형식으로 작성했죠.

<p data-ke-size="size16"> </p>
<h2 style="box-sizing: border-box; border-right-width: 0px; border-top-width: 0px; border-left: #142787 12px solid; border-bottom: #142787 2px solid; line-height: 1.7; margin-right: 0px; padding: 3px 5px 3px 10px;" data-ke-size="size26"><span><b>1. 서론</b></span></h2>
<p data-ke-size="size16"> </p>
<h2 style="box-sizing: border-box; border-right-width: 0px; border-top-width: 0px; border-left: #142787 12px solid; border-bottom: #142787 2px solid; line-height: 1.7; margin-right: 0px; padding: 3px 5px 3px 10px;" data-ke-size="size26"><span><b>2. 본론</b></span></h2>
<p data-ke-size="size16"> </p>
<h4 style="box-sizing: border-box; border-right-width: 0px; border-top-width: 0px; border-left: #A9A9A9 9px solid; border-bottom: 0px solid; line-height: 1.4; margin-right: 0px; padding: 3px 5px 3px 10px;" data-ke-size="size20"><span><b>① 하위내용 1</b></span></h4>
<h4 style="box-sizing: border-box; border-right-width: 0px; border-top-width: 0px; border-left: #A9A9A9 9px solid; border-bottom: 0px solid; line-height: 1.4; margin-right: 0px; padding: 3px 5px 3px 10px;" data-ke-size="size20"><span><b>② 하위내용 2</b></span></h4>
<p data-ke-size="size16"> </p>
<h2 style="box-sizing: border-box; border-right-width: 0px; border-top-width: 0px; border-left: #142787 12px solid; border-bottom: #142787 2px solid; line-height: 1.7; margin-right: 0px; padding: 3px 5px 3px 10px;" data-ke-size="size26"><span><b>3. 결론</b></span></h2>
<p data-ke-size="size16"> </p>
지금까지 서식과 HTML을 이용한 티스토리 소제목 꾸미기에 대해 알아봤습니다.
같은 내용이라도 가독성 좋은 글이 더 끌리잖아요. 내용도 머리에 쏙쏙 들어오구요. 나만의 소제목을 만들어 글의 가독성을 높이는데 도움이 됐으면 좋겠습니다. 자주 사용하는 서식을 한 번만 만들어두면 훨씬 쉽게 글을 작성할 수 있을 거예요.
※ 이 글에서 사용된 코드 모음입니다. 다운 받은 후 그대로 복사해서 사용하시면 돼요.
'정보 공유' 카테고리의 다른 글
| 조현성 성격장애 특징과 자가진단. 혹시 나도 해당할까 (1) | 2022.08.29 |
|---|---|
| 미라클 모닝의 본질에 대한 오해 (0) | 2022.08.21 |
| 성공하기 위해 책을 활용하는 방법 (마케팅웨이 최준호) (0) | 2022.08.18 |
| 카카오맵 자전거 네비게이션과 주행기록 저장 (0) | 2022.06.25 |
| 이공계국가우수장학금 유형, 요건, 혜택 정리 + '2년 지원 유형' 선발 후기 (0) | 2022.06.23 |






댓글